Kanban – Eintrag „Neue Liste“ ist verwirrend
Hallo zusammen,
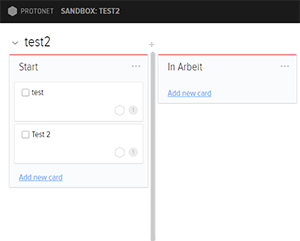
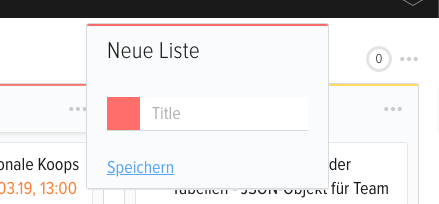
Im Kanban-Board findet sich immer der Eintrag „Neue Liste“. Eine neue Liste zu erstellen halte ich nichtiges Merkmal, um das Kanban-Board gestellten zu können.
Leider sieht es so aus wie eine Liste, obwohl es noch keine ist. Das finden wir verwirrend. Bitte gestaltet das hinzufügen einer neuen Liste anders.
Vorschlag: Vielleicht so wie in der Listen-Ansicht, wenn man eine neue Aufgabe oder einen Teiler hinzufügen möchte, das Plus mit dem (horizontalen) Stricht, der hier dann eher vertikal wäre. (siehe Bild)
6 answers
Hi Martin,
hier ein Quick Fix für die Darstellung der Box „Neuer Eintrag“.
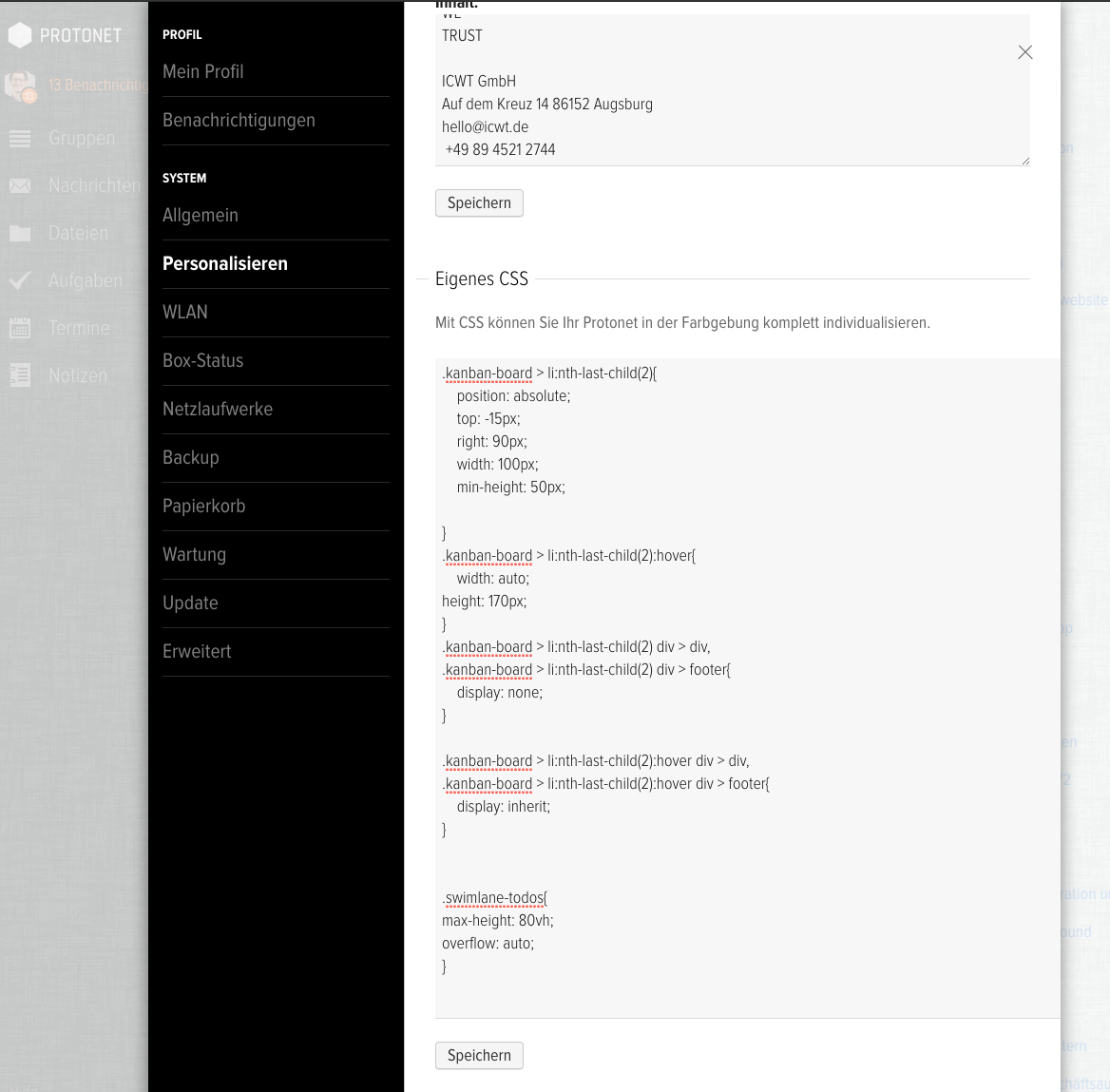
Einfach folgenden Code in „Einstellungen > Personalisieren > Eigenes CSS“ kopieren.
Das verschiebt die Box „neue Liste“ stark verkleinert nach unten rechts. Bei Mouseover klappt die Box auf und man kann eine neue Liste anlegen.
.kanban-board > li:nth-last-child(2){
position: absolute;
bottom: 0px;
right: 0;
width: 100px;
}
.kanban-board > li:nth-last-child(2):hover{
width: auto;
bottom: 115px;
}
.kanban-board > li:nth-last-child(2) div > div,
.kanban-board > li:nth-last-child(2) div > footer{
display: none;
}
.kanban-board > li:nth-last-child(2):hover div > div,
.kanban-board > li:nth-last-child(2):hover div > footer{
display: inherit;
}
Update: Position jetzt oben rechts.
.kanban-board > li:nth-last-child(2){
position: absolute;
top: -15px;
right: 90px;
width: 100px;
min-height: 50px;
}
.kanban-board > li:nth-last-child(2):hover{
width: auto;
height: 170px;
}
.kanban-board > li:nth-last-child(2) div > div,
.kanban-board > li:nth-last-child(2) div > footer{
display: none;
}
.kanban-board > li:nth-last-child(2):hover div > div,
.kanban-board > li:nth-last-child(2):hover div > footer{
display: inherit;
}
das hat leider keine Auswirkungen. Weder bei Opera noch Firefox.
Ich hoffe, es ist klar, dass das keine offizielle Lösung ist. Bin auch nur Nutzer, wie du.
Habs jedenfalls in Chrome und Firefox getestet, klappt in beiden Browsern gut mit der aktuellen Version von Soul (2.29).
Im Screenshot sieht man, wie es bei mir aussieht:
Das du ein User bist, damit habe ich gerechnet. Ich muss mal schauen, vielleicht liegt es an etwas anderem.
Auf jeden fall: Besten Dank!
keine Ahnung, warum, aber jetzt klappt es. Super