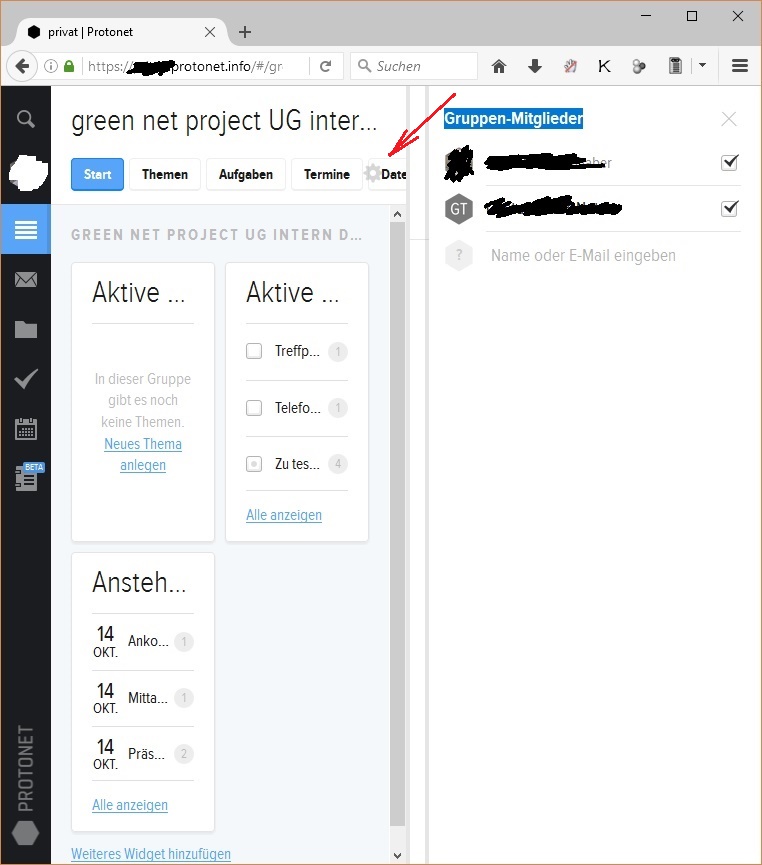
Darstellungsfehler in der Bedienoberfläche für das Tablet
ich teste g’rade, ob Protonet SOUL für meine Projekte infrage kommt. Folgendes ist mir aufgefallen:
Bei der Bildschirmbreite 768px habe ich diese Dasrtellung – s. Screenshot, wo bspw. in der Leiste oben unter dem Gruppennamen:
- das Zahnrad (Einstellungsoptionen) hinter andere Menüpunkte gerutscht ist und wo ich als Anfänger das Zahnrad schlicht und einfach übersehen habe – s. dazu meine Anfrage Wie kann ich den Gruppen-Namen umbenennen?
- das Plus-Zeichen für das Hinzufügen neuer Mitgliede und auch die Liste der Gruppenmitglieder fehlen komplett.
Angaben zu meinem System:
- Firefox Version 49.0.1
- Betrebssystem Windows 10 Pr0
11 answers
Hallo allegro,
SOUL ist responsive – passt sich also der Größe des Screens an. Dies geschieht nicht auf nur auf mobilen Geräten, sondern kannst Du auch sehen, wenn Du den Browser kleiner ziehst.
Irgendwann haben dann natürlich nicht mehr alle Elemente Platz. Auf mobilen Endgeräten hilft das Wechseln in die Queransicht um das Zahnrad bedienen zu können oder z.B. die Navigation zu Themen, Aufgaben, … um die Mitgliederverwaltung erreichen zu können.
Da es sich bei SOUL um eine Webanwendung handelt, ist die Standardansicht auf das „Querformat“ ausgelegt.
Herzliche Grüße
Micha
Hallo allegro,
wir reagieren im Support in erster Linie lösungsorientiert, daher einerseits meine Erklärungen, andererseits aber auch direkt praktische Lösungsvorschläge und persönlichen Erfahrungsbericht.
Für Änderungswünsche ist unser Featurewunschtool hier auf dem Portal aktiv, dessen Feedback und Meinungsbild in Form von Stimmen anderer Nutzer in kurz- und langfristige Releaseplanung einfließt. Hier hast Du nun ja auch Deinen dringenden Änderungswunsch platziert.
Es tut mir leid, dass der Wechsel in das Querformat an einigen Stellen für Dich keine akzeptable Lösung ist.
Herzliche Grüße
Micha
Ich verfolge das Protonet-Projekt seit Anfängen. Die Ideee und auch die Umsetzung gefallen mir. Umso mehr fallen solche Ungereimtheiten wie die fehlende Responsibilität.
> SOUL ist responsive – passt sich also der Größe des Screens an.
Ich habe mit dem Thema „Responsive“ beruflich zu tun und bis heute bin ich davon ausgegangen, dass ein sauber programmiertes responsive Layout-Formatierungen dafür sorgen, dass Elemente, für die auf dem Bildschirm des jeweiligen Endgeräts kein Platz ist, so angeordnet werden, dass diese Elemente wieder erreichbar sind. Dieses Verhalten vermisse ich beim Zahnrad und dem Plus-Zeichen.
> Irgendwann haben dann natürlich nicht mehr alle Elemente Platz. Auf mobilen Endgeräten hilft das Wechseln in die Queransicht um das Zahnrad bedienen zu können
Die Chancen, dass ich zukünftige Benutzer evtl. für das „Protonet Soul“-Produkt gewinnen kann, verbessern sich spürbar, wenn die Protonet-Bedienoberfläche responsive ist und der Benutzer nicht damit gegängelt wird, „Drehe dein Endgerät quer- oder hochkantig“, um „Protonet Soul“ bedienen zu können :|.
Hallo allegro,
danke für das Feedback. Ich habe inzwischen Deine weiteren Beiträge gesehen, die ja zum Teil thematisch angelehnt sind und in der Entwicklung angefragt, von welcher minimalen Auflösung ausgegangen wird.
Herzliche Grüße
Micha
Danke für die schnelle Rücmeldung. Das unerwünschte Verhalten kann ich bei diesen Auflösungen:
– Standard-VGA-Auflösung BxH: 768x1024px
– auf dem Firefox OS Simulator https://ftp.mozilla.org/pub/labs/fxos-simulator/ in der hochkant und queransicht(die Werte habe ich g’rade nicht zur Hand, dies dürften aber Standardwerte für Smartphones mit Firefox OS sein)
nachvollziehen.
Hallo allegro,
wir überprüfen stetig, ob SOUL mit einer Auflösung von 1024×768 korrekt angezeigt wird und bedienbar ist.
Bitte dreh daher das mobile Gerät ins Querformat, sobald Du hochkant auf Einschränkungen stößt.
Herzliche Grüße
Micha
PS von mir als User: Ich nutze SOUL inzwischen seit über 3 Jahren fast täglich auf dem iPhone im Browser. Es ist sehr selten der Fall, dass ich ins Querformat wechseln muss. In der Regel schaut man nur was nach oder beschreibt etwas, was der Messenger nicht abdeckt. Kalendereinträge könntest Du bald auch nicht nur mit Administratoren via CalDAV erstellen und ändern. Der mobile Browserzugriff wird daher bereits zunehmend immer geringer.
> Ich nutze SOUL inzwischen seit über 3 Jahren fast täglich auf dem iPhone im Browser.
Zum Verständnis: Sind iPhone-User die einzige Zielgruppe von Protonet?
Nein, das war lediglich ein Beispiel von einem Poweruser (nämlich mir), die fast täglich in der Bahn auf einen Protonet Server zugreift um die unterschiedlichsten Dinge zu tun. Und das schon von SOUL 1 an.
Genauso habe ich Deine Forenbeiträge mit einem iPad mini nachgespielt.
Wäre ich Android-Nutzer, hätte ich das genommen.
Macht aber ja thematisch auch keinen Unterschied, da das Verhalten in jedem Browser nachvollziehbar ist, wenn man denn nur schmal genug zieht.
Also ich teste innerhalb von 14 Tagen nicht nur die technische Leistungsfähigkeit der SOUL-Lösung, sondern auch den Umgang des Anbieters mit Verbesserungsvorschlägen.
Also ich sehe die Sache so – mit einem vergleichbar geringem einmaligen Aufwand könnte Protonet Betriebs GmbH das Produkt verbessern und mir und anderen 768-Hochkant-Nutzer das Leben leichter machen.
Ich habe es so verstanden, dass sogar in der Phase, wo Protonet Betriebs GmbH eigentlich Interesse haben müsste, mich als Kunde zu gewinnen, die Bereitschaft, auf meine sehr bescheidene Kundenwünsche einzugehen, sich in Grenzen hält.
Meine Erfahrung ist, dass nach dem Kauf eines Produktes diese Bereitschaft nur abnehmen kann. Würde mich freuen, wenn Protonet Betriebs GmbH mein (Vor)Urteil entkräften könnte – und zwar noch vor dem Kauf. Wir beide werden davon nur profitieren :).
Micha (Protonet Support) hat geschrieben:
> SOUL ist responsive – passt sich also der Größe des Screens an.
…
> wir überprüfen stetig, ob SOUL mit einer Auflösung von 1024×768 korrekt angezeigt wird und bedienbar ist.
Also die Definition von „responsive“, die „Protonet Betriebs GmbH “ stellvertretend durch Micha (Protonet Support), wie diese im Kontext des Meinungsaustauschs in diesem Thead artikuliert ist, ist eigenartig und kommt bei mir so an „die Bedienoberfläche für das Tablet passt sich der Größe des Screens an, es sei denn das Tablet hat in der Breite weniger als 1024px, dann werden die Teile des Menüs abgeschnitten“.
In meiner Wahrnehmung hat so ein Verhalten der SOUL-Lösung nur begrenzt den Namen „responsive“ verdient. „Restrktiv“, genau genommen strikt mindestens 1024px muss die Pixelbreite des Endgeräts sein, damit man SOUL bedienen kann.
Micha (Protonet Support) hat geschrieben:
> Bitte dreh daher das mobile Gerät ins Querformat, sobald Du hochkant auf Einschränkungen stößt.
Das Verhalten eines Systems – hier SOUL – das mich zwingt, mein Endgerät in die Queransicht zu drehen, obwohl für meine Aufgabe die Hochkantansicht die bequemste und produktivste ist, empfinde ich als Gängelung :|.
Korrektur:
Restrktiv“ trifft hier eher als Name für die SOUL-Bedienoberfläche. Genau genommen schreibt die SOUL-Bedienoberfläche strikt mindestens 1024px Bildschirmbreite des Endgeräts, damit SOUL ohne Einschränkungen bedienbar bleibt.
Categories
- Allgemein (72)
- Anschluss, Installation & Wartung (134)
- Arbeiten mit Dateien (128)
- Archiv (2)
- Bekannte Fehler & Probleme (11)
- Beta-Feedback (27)
- Customization (74)
- Eigene Webadresse einrichten (DynDNS, …) (6)
- Erfahrungsaustausch (78)
- Partnerforum (8)
- Portalfragen (24)
- Protonet Apps (72)
- Protonet SOUL (350)
- SMTP Server Einrichtung (6)
Recent answered questions
- sarah to protonet nach Stromausfall nur noch EXTREM langsam erreichbar
- CDernbach to Let’s encrypt: Zertifikatserneuerung wieder automatisch
- Sonja DLV to Sicherheitszertifikat
- cpeter to Let’s encrypt: Zertifikatserneuerung wieder automatisch
- frank.michael.kraft to Let’s encrypt: Zertifikatserneuerung wieder automatisch
- til.roquette to Protonet Zertifikat seit heute abgelaufen
- til.roquette to Protonet Zertifikat seit heute abgelaufen
- kreon2 to Protonet Zertifikat seit heute abgelaufen
- kreon2 to Protonet Zertifikat seit heute abgelaufen
- Haus Seeblick to Protonet Zertifikat seit heute abgelaufen