Interessante Widgets und wie man sie hinzufügt
25.02.2016Mit SOUL 2.9 wurden die Widgets veröffentlicht.
Widgets sind zusätzliche Steuerelemente innerhalb einer Software, über die weitere Einstellungen getätigt werden können. Zum Beispiel können externe Quellen eingebunden werden – wenn sie via https ansteuerbar sind.
In den untenstehenden Antworten werden wir nach und nach spannenden Optionen und wie man diese einrichtet vorstellen.
Google Maps Ausschnitt
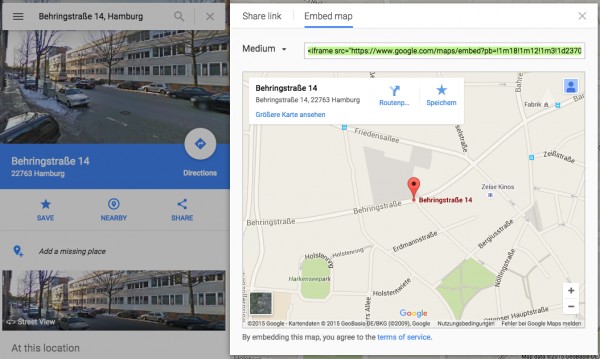
- Adresse suchen. Ggf. „Größere Karte ansehen“ anklicken falls links die Leiste aus dem Folgescreenshot fehlt.
- Auf Share bzw. Teilen drücken

- „Karte einbetten“ bzw. „Embed“-Link kopieren:
<iframe src=“https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d2370.188503440315!2d9.92193731620934!3d53.55440238002319!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x47b185901506328f%3A0x597f2f7130e29c30!2sBehringstra%C3%9Fe+14%2C+22763+Hamburg!5e0!3m2!1sen!2sde!4v1446456267267″ width=“600″ height=“450″ frameborder=“0″ style=“border:0″ allowfullscreen></iframe> - Alles vor https und ab “ width“ löschen
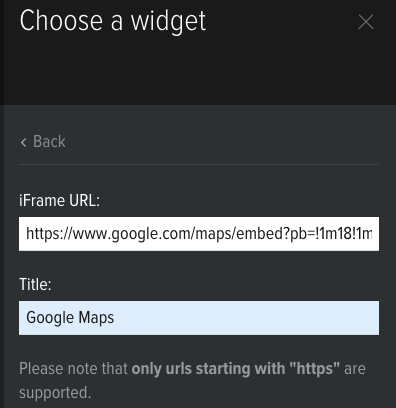
https://www.google.com/maps/embed?pb=!1m14!1m8!1m3!1d2370.188502321289!2d9.9219373!3d53.5544024!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x47b185901506328f%3A0x597f2f7130e29c30!2sBehringstra%C3%9Fe+14%2C+22763+Hamburg!5e0!3m2!1sen!2sde!4v1446457221510 - Widget erstellen

- Fertig:

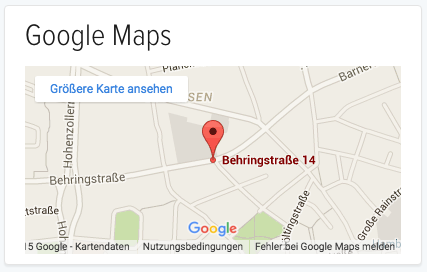
- Support-Tipp:
Bei der Erstellung die Überschrift weglassen = größeres Bild:

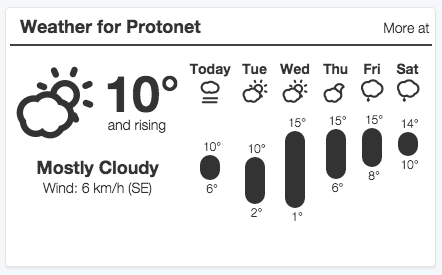
Das Wetter unter Nutzung von forecast.io
- Breitengrad und Längengrad (latitude und longitude) z.B. bei http://itouchmap.com/latlong.html in Erfahrung bringen

- Resultate notieren

- Ortsdaten in folgenden Link des forecast.io-Dienstes übernehmen
https://forecast.io/embed/#lat=53.554840&lon=9.924940&name=Protonet&units=ca - Link zur Widgeterstellung nutzen

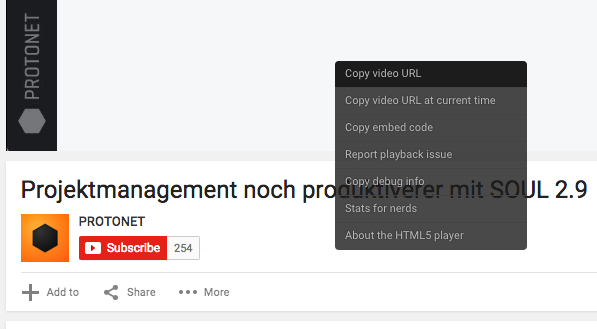
YouTube-Video
- Gewünschtes Video auf YouTube aufrufen
- Rechtskllick auf Video. „Copy video URL“ auswählen

- Kopierten Link für die Widgeterstellung nutzen

Spotify
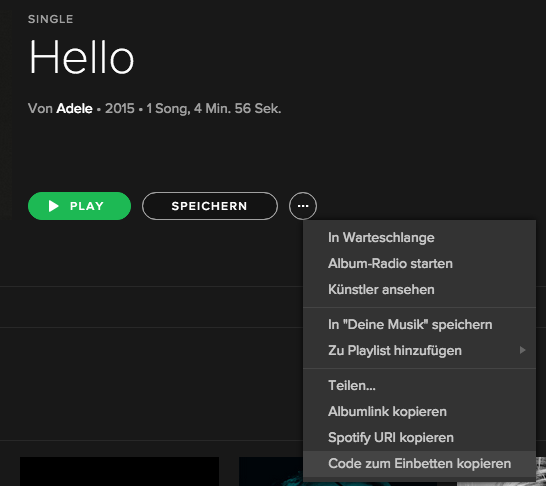
- Song oder Playlist auswählen
- „Code zum Einbetten kopieren“

- Code kürzen, auf eigentliche URL
<iframe src=“https://embed.spotify.com/?uri=spotify%3Atrack%3A1MDoll6jK4rrk2BcFRP5i7″ width=“300″ height=“380″ frameborder=“0″ allowtransparency=“true“></iframe>zuhttps://embed.spotify.com/?uri=spotify%3Atrack%3A1MDoll6jK4rrk2BcFRP5i7 - Widget erstellen
- Fertig

infogr.am
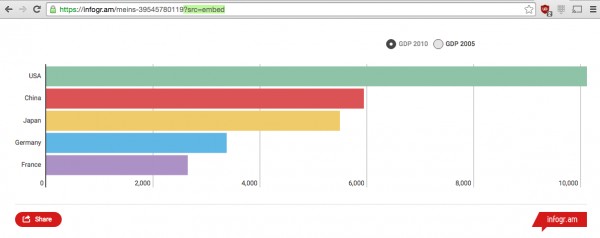
- Graph erstellen
- Share auswählen

- „View on web“ anklicken
- URL ergänzen um „?src=embed“

- Diese modifizeirte URL für die Widget-Erstellung nutzen
NEWS
FAQ
FORUM
Recent answered questions
- sarah to protonet nach Stromausfall nur noch EXTREM langsam erreichbar
- CDernbach to Let’s encrypt: Zertifikatserneuerung wieder automatisch
- Sonja DLV to Sicherheitszertifikat
- cpeter to Let’s encrypt: Zertifikatserneuerung wieder automatisch
- frank.michael.kraft to Let’s encrypt: Zertifikatserneuerung wieder automatisch
- til.roquette to Protonet Zertifikat seit heute abgelaufen
- til.roquette to Protonet Zertifikat seit heute abgelaufen
- kreon2 to Protonet Zertifikat seit heute abgelaufen
- kreon2 to Protonet Zertifikat seit heute abgelaufen
- Haus Seeblick to Protonet Zertifikat seit heute abgelaufen
